HARPIA
Software de Cibersegurança
PRODUCT OVERVIEW
O Harpia é uma solução SIEM (Security Information and Event Management) que oferece uma visão completa das atividades de segurança nas infraestruturas empresariais.
Por meio da coleta, correlação e análise de dados, o Harpia monitora ameaças e detecta incidentes de segurança. Isso permite que as organizações identifiquem e reajam rapidamente a ameaças e violações de segurança, fortalecendo sua postura geral de segurança cibernética.
MERCADO
Considerando o competitivo mercado de cibersegurança, o Harpia almeja ser uma solução SIEM robusta e eficaz, priorizando o custo-benefício para os clientes e competindo de forma efetiva com os líderes do setor.
USUÁRIOS
Profissionais especialistas que atuam na área de Cibersegurança, com destaque para equipes como Red Team, Blue Team e Professional Service, entre outras.
PROBLEMA & OBJETIVOS
O desafio neste projeto foi lidar com a complexidade e a robustez dos recursos ofertados, o que tornou difícil a transformação de uma ferramenta de natureza altamente técnica em um produto intuitivo, agradável e com uma interface atraente.
Além disso, o curto prazo para desenvolvimento - 2 anos para a entrega de um MMP (Minimum Marketable Product) composto por 17 épicos (conjuntos de features inter-relacionadas), incluindo os três objetivos - e a singularidade de ser a única Product Designer dedicada desde o início são aspectos significativos a serem considerados.
OBJETIVO 2
Prototipar interfaces intuitivas e atrativas das features mapeadas.
OBJETIVO 3
Realizar pesquisas/testes de usabilidade para assegurar a satisfação dos usuários.
OBJETIVO 1
Definir Style Guide e criar biblioteca de componentes para Design System.
MINHA ATUAÇÃO
UI Design




UX Design
UX Research


UX Writing


Branding





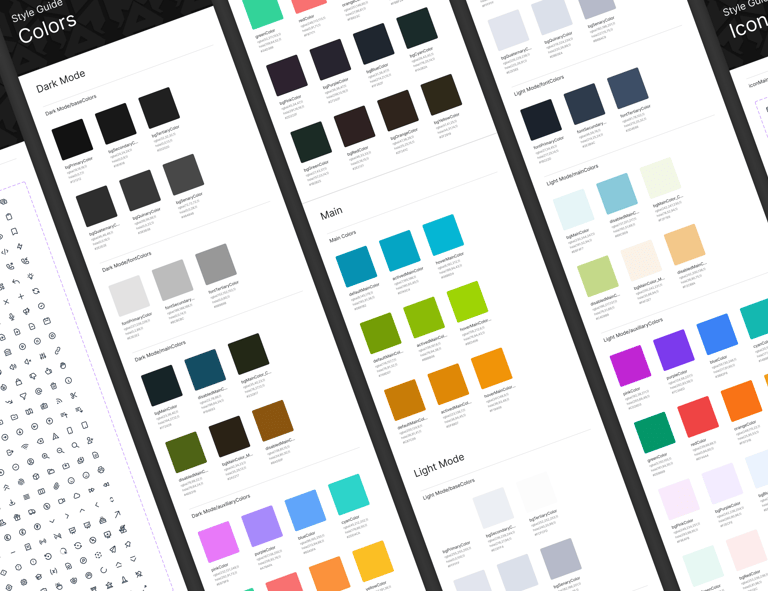
STYLE GUIDE
Com o compromisso em criar um produto funcional, esteticamente atraente e centrado no usuário, as devidas decisões foram tomadas:


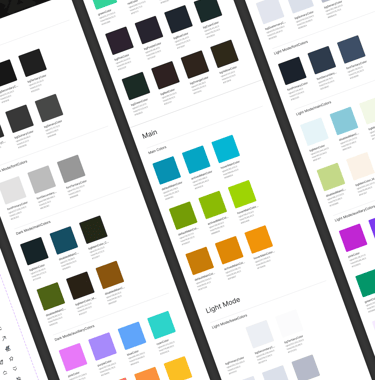
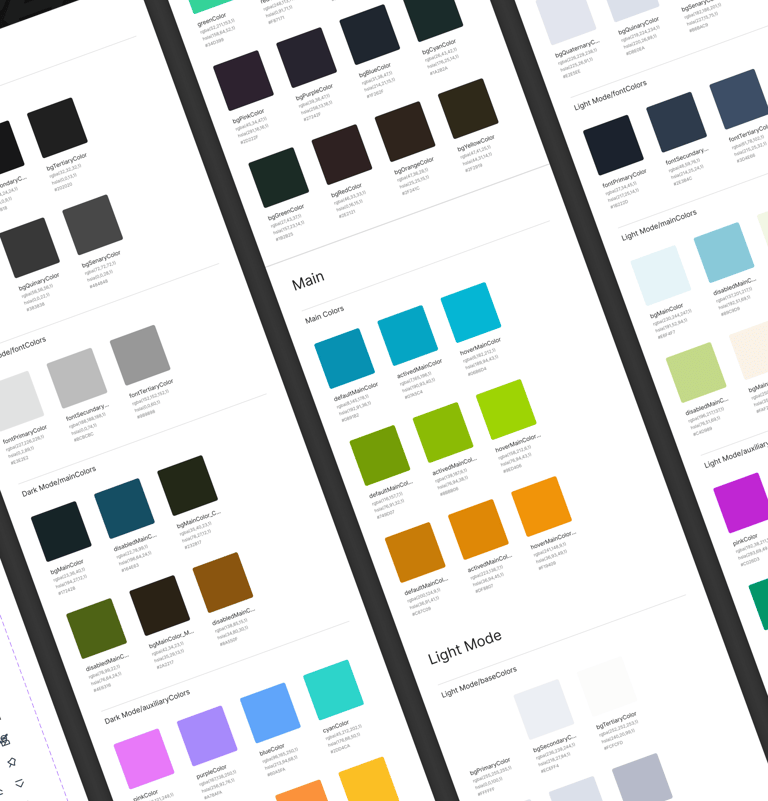
◦ A paleta de cores foi cuidadosamente selecionada para garantir coesão e adaptabilidade nos modos dark e light. Realizei um estudo de contraste para assegurar visibilidade e legibilidade em diferentes contextos de visualização;
◦ A família Inter foi adotada como tipografia da interface, devido à sua clareza e legibilidade.
◦ Para facilitar o processo de design, utilizou-se a biblioteca de ícones Heroicons como base, e foram criados ícones adicionais para atender necessidades específicas do projeto.
◦ O sistema de espaçamento foi definido em pixels com uma escala linear de múltiplos de 8, proporcionando consistência e flexibilidade em diferentes aplicações;
◦ Considerando a natureza técnica do sistema, foi escolhido um raio de bordas que conferisse uma aparência leve e amigável.


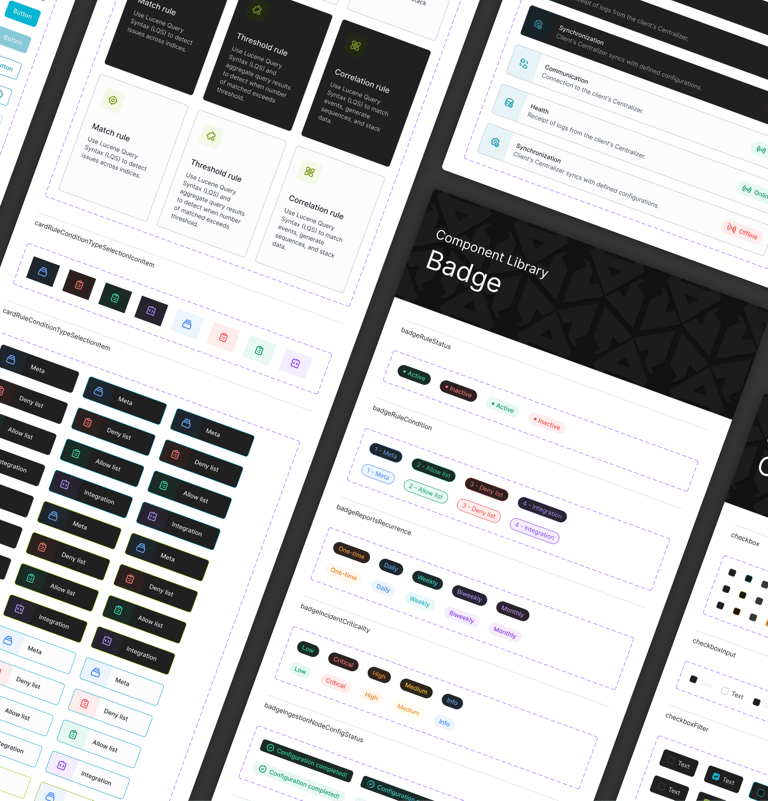
DESIGN SYSTEM


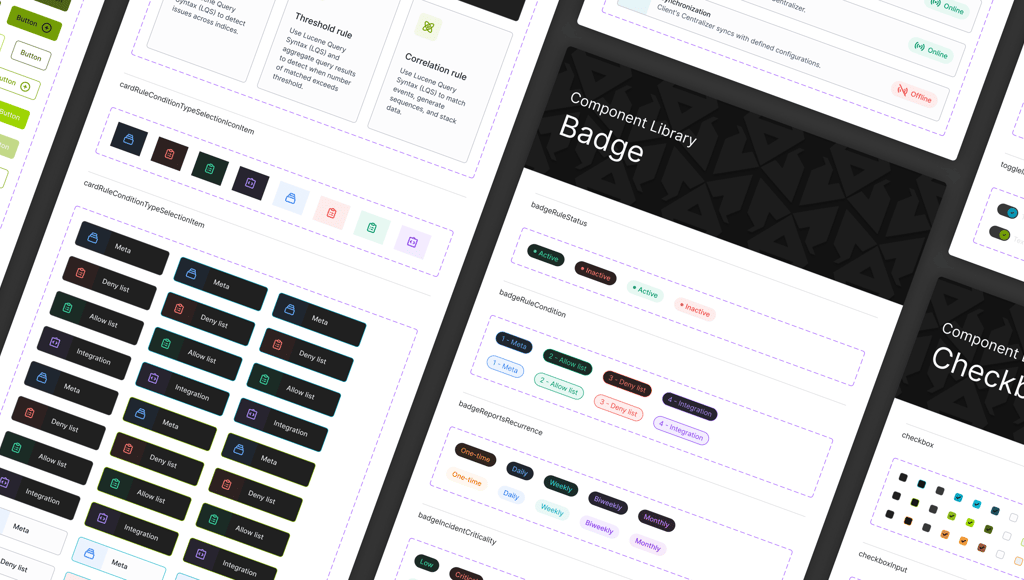
Para o Design System, foi desenvolvida uma biblioteca de componentes no Figma, seguindo os princípios do Atomic Design. Todos os elementos foram meticulosamente mapeados e documentados, seguindo uma nomenclatura padronizada acordada com a equipe de Frontend. Organizados por categorias para fácil acesso, os componentes são continuamente atualizados para integrar novas interfaces e comportamentos.


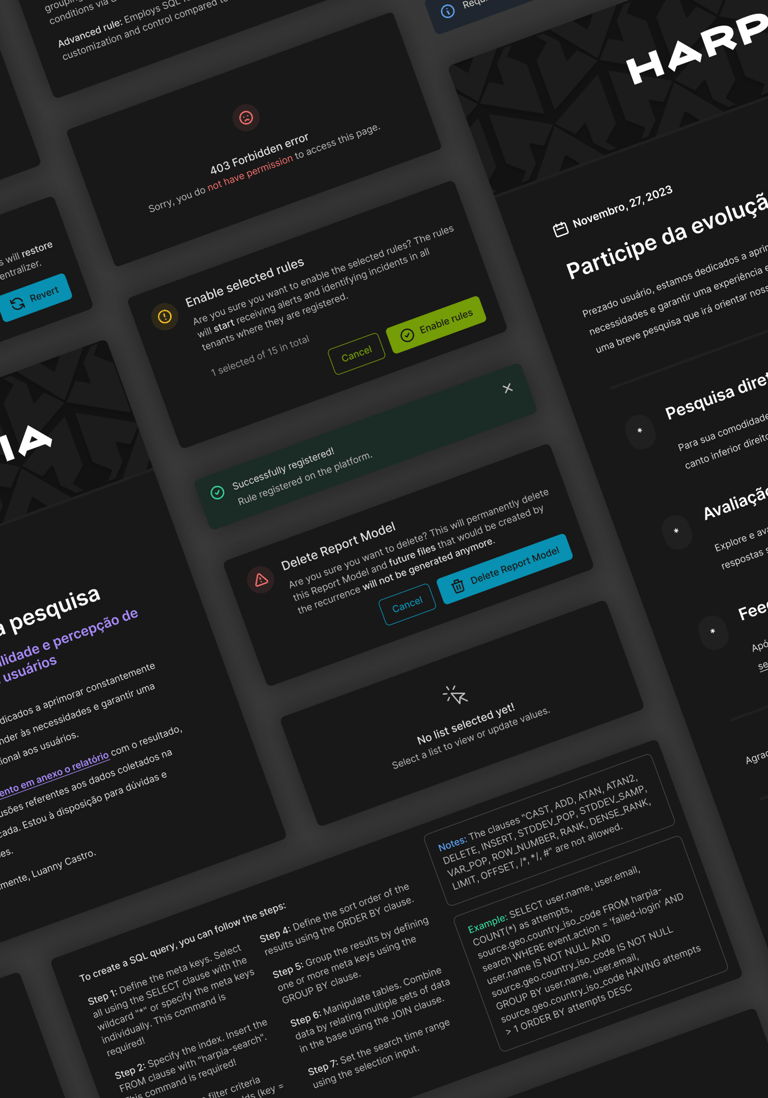
UX WRITING


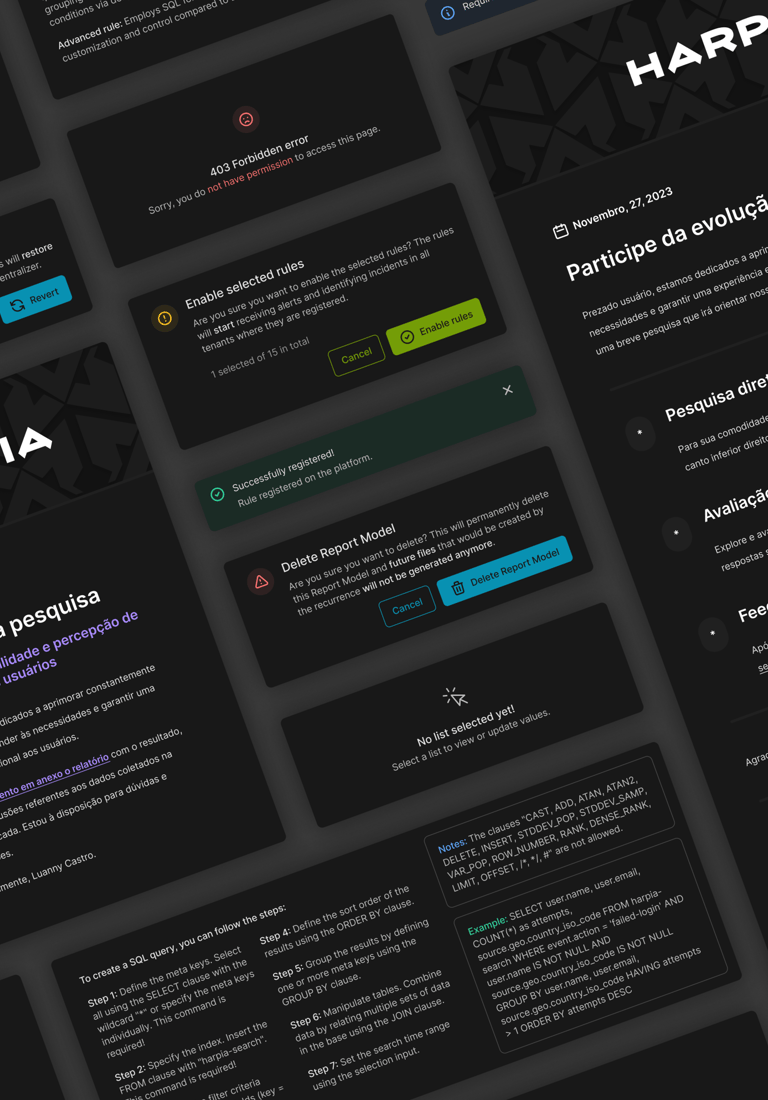
Aprimorar a clareza das interfaces e comunicações por meio da escrita é essencial para proporcionar uma experiência do usuário fluida e eficaz. Desde botões até mensagens de erro, cada palavra foi cuidadosamente escolhida para otimizar a compreensão e a navegação.
Ao considerar as quatro dimensões do tom de voz, pode-se descrever o tom utilizado no Harpia como sério, formal, respeitoso e prático. Dada a natureza da ferramenta, termos técnicos são proeminentes, tornando a didática ainda mais importante.
É crucial destacar que o idioma padrão do sistema é o inglês, com uma versão disponível em português, o que requereu redação em ambos os idiomas.
Além disso, também tive a responsabilidade de redigir parte da documentação do produto, onde expliquei cada funcionalidade do Harpia de maneira clara e concisa, mantendo o tom de voz sério e formal do produto.


UX RESEARCH
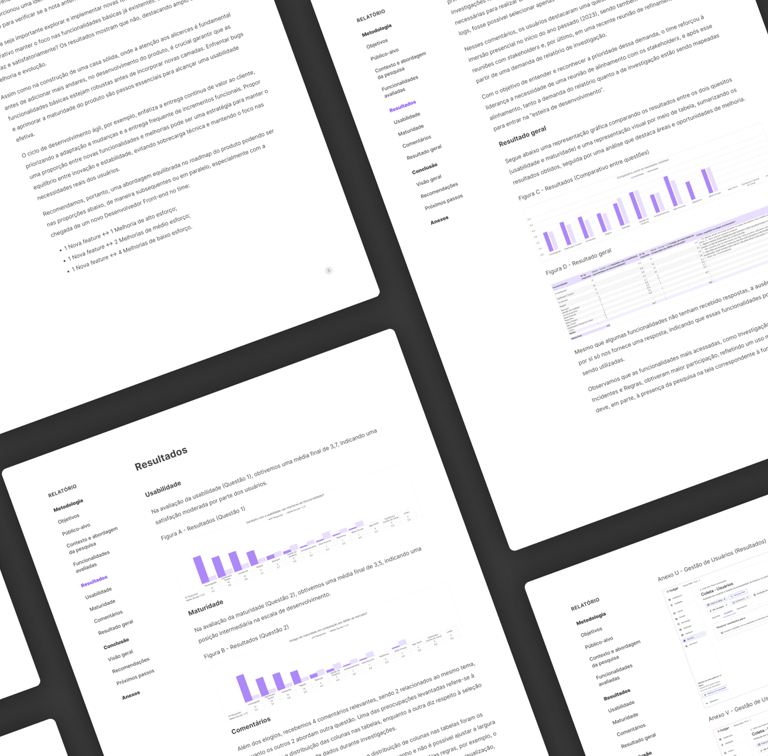
A partir da ferramenta Hotjar, foi feita uma análise detalhada da satisfação com a usabilidade e a percepção de maturidade do Harpia, conforme expressas pelos usuários. Ao coletar dados quantitativos e qualitativos, o objetivo foi identificar áreas de melhoria, pontos fortes e oportunidades de desenvolvimento.
A abordagem granular, funcionalidade por funcionalidade, ao longo de três meses, permitiu uma avaliação abrangente da experiência do usuário em diferentes contextos, proporcionando insights para orientar futuras melhorias.
Utilizando uma escala de 5 pontos para avaliar a satisfação com a usabilidade e o estágio de maturidade em comparação aos SIEMs de mercado, busquei neutralidade e eficácia na interpretação das respostas.
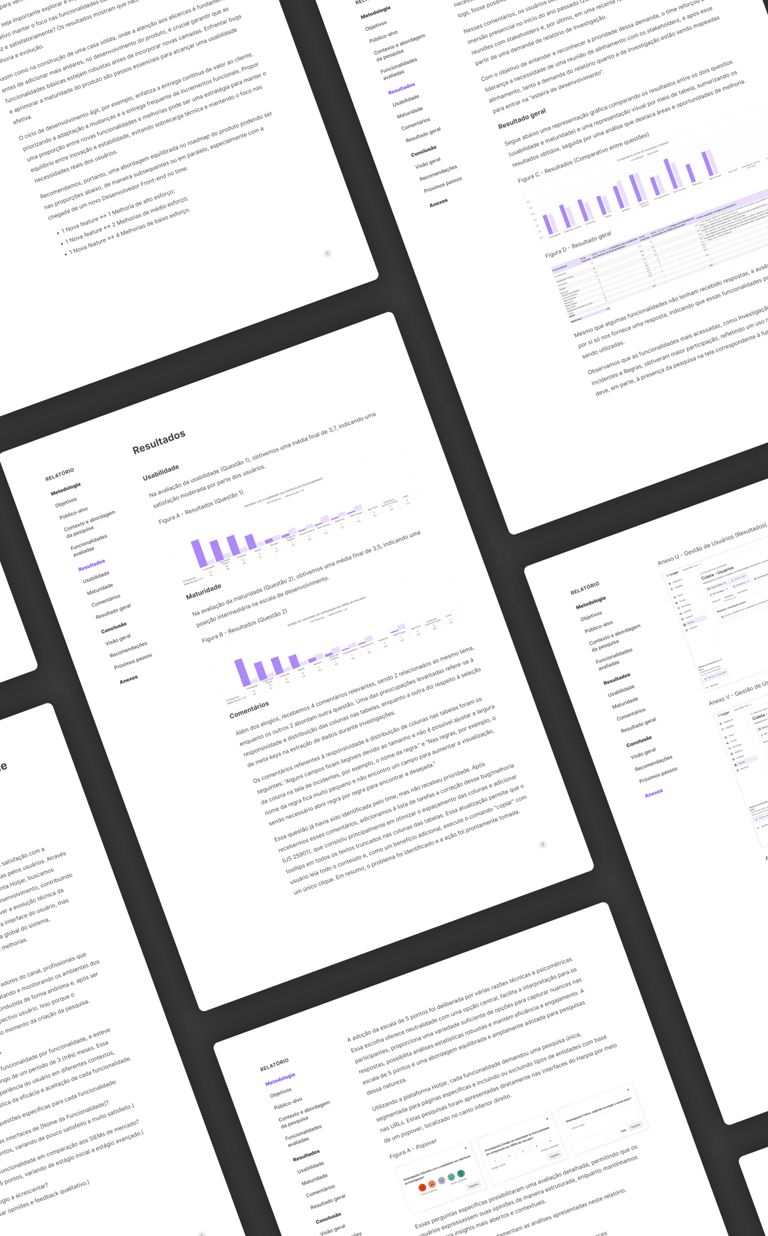
As perguntas específicas permitiram uma avaliação detalhada, enquanto os comentários qualitativos forneceram insights adicionais. Na análise dos resultados, considerei as notas e os comentários correspondentes, resultando em conclusões que oferecem uma visão geral da situação atual, recomendações e os próximos passos a serem seguidos.




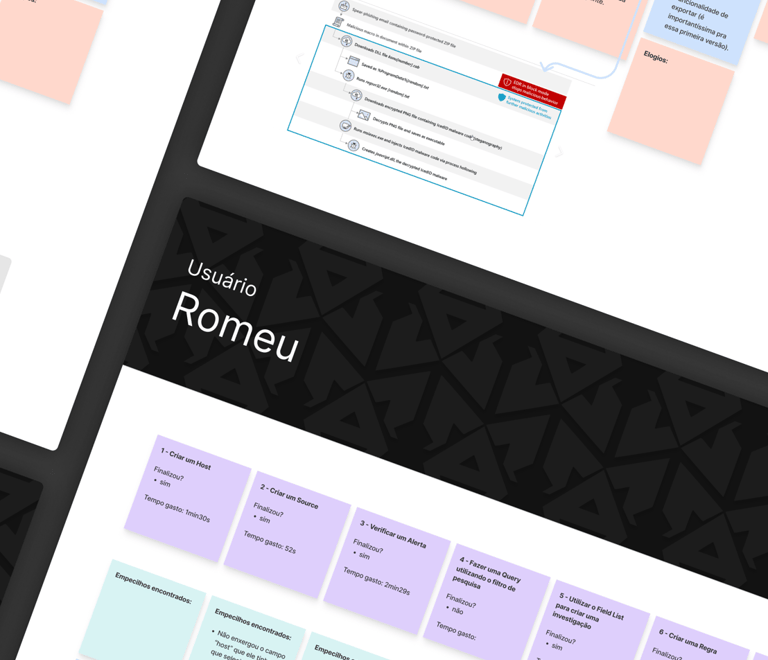
TESTE DE USABILIDADE


O teste de usabilidade teve como objetivo avaliar a capacidade dos usuários em realizar as tarefas selecionadas, com base nas principais funções e atividades do software.
O foco foi identificar possíveis problemas relacionados à arquitetura de informação, encontrabilidade de informações e outras deficiências de usabilidade.
Seguindo a recomendação de Jakob Nielsen sobre o número ideal de participantes para testes de usabilidade, a amostra foi composta por 5 pessoas da área, incluindo 3 usuários do Red Team e 2 do Blue Team, todos com conhecimento e experiência em outros SIEMs.
O teste foi conduzido remotamente em um ambiente de homologação, e foram selecionadas 5 tarefas específicas para avaliação.
Na análise dos resultados, foram considerados diversos aspectos, incluindo taxa de tempo de tarefa (TTR), observações e dificuldades identificadas, sugestões dos usuários, feedback positivo e a avaliação geral do fluxo de trabalho.

NOTA & OBSERVAÇÃO
◦ Por respeito às políticas de confidencialidade da Fabricante (empresa para a qual trabalhei), não pude fornecer detalhes adicionais sobre o trabalho realizado, a fim de preservar a propriedade intelectual da empresa.
◦ O produto se encontra em produção e já atende a uma base de clientes estabelecida. Paralelamente, o desenvolvimento do produto continua, impulsionado por um roadmap abrangente e dinâmico.

GOSTOU DO MEU TRABALHO?
Entre em contato e vamos conversar sobre como podemos trabalhar juntos. Estou disponível para novas oportunidades e colaborações.
Obrigada pela atenção! :)


HARPIA
Software de Cibersegurança
PRODUCT OVERVIEW
O Harpia é uma solução SIEM (Security Information and Event Management) que oferece uma visão completa das atividades de segurança nas infraestruturas empresariais.
Por meio da coleta, correlação e análise de dados, o Harpia monitora ameaças e detecta incidentes de segurança. Isso permite que as organizações identifiquem e reajam rapidamente a ameaças e violações de segurança, fortalecendo sua postura geral de segurança cibernética.
MERCADO
Considerando o competitivo mercado de cibersegurança, o Harpia almeja ser uma solução SIEM robusta e eficaz, priorizando o custo-benefício para os clientes e competindo de forma efetiva com os líderes do setor.
USUÁRIOS
Profissionais especialistas que atuam na área de Cibersegurança, com destaque para equipes como Red Team, Blue Team e Professional Service, entre outras.
PROBLEMA
& OBJETIVOS
O desafio neste projeto foi lidar com a complexidade e a robustez dos recursos ofertados, o que tornou difícil a transformação de uma ferramenta de natureza altamente técnica em um produto intuitivo, agradável e com uma interface atraente.
Além disso, o curto prazo para desenvolvimento - 2 anos para a entrega de um MMP (Minimum Marketable Product) composto por 17 épicos (conjuntos de features inter-relacionadas), incluindo os três objetivos - e a singularidade de ser a única Product Designer dedicada desde o início são aspectos significativos a serem considerados.
OBJETIVO 2
Prototipar interfaces intuitivas e atrativas das features mapeadas.
OBJETIVO 3
Realizar pesquisas/testes de usabilidade para assegurar a satisfação dos usuários.
OBJETIVO 1
Definir Style Guide e criar biblioteca de componentes para Design System.
MINHA ATUAÇÃO




UX Design
UX Research
UX Writing




UI Design

STYLE GUIDE




Com o compromisso em criar um produto funcional, esteticamente atraente e centrado no usuário, as devidas decisões foram tomadas:
◦ A paleta de cores foi cuidadosamente selecionada para garantir coesão e adaptabilidade nos modos dark e light. Realizei um estudo de contraste para assegurar visibilidade e legibilidade em diferentes contextos de visualização;
◦ O sistema de espaçamento foi definido em pixels com uma escala linear de múltiplos de 8, proporcionando consistência e flexibilidade em diferentes aplicações;
◦ Considerando a natureza técnica do sistema, foi escolhido um raio de bordas que conferisse uma aparência leve e amigável.
◦ A família Inter foi adotada como tipografia da interface, devido à sua clareza e legibilidade.
◦ Para facilitar o processo de design, utilizou-se a biblioteca de ícones Heroicons como base, e foram criados ícones adicionais para atender necessidades específicas do projeto.
DESIGN SYSTEM




Para o Design System, foi desenvolvida uma biblioteca de componentes no Figma, seguindo os princípios do Atomic Design. Todos os elementos foram meticulosamente mapeados e documentados, seguindo uma nomenclatura padronizada acordada com a equipe de Frontend. Organizados por categorias para fácil acesso, os componentes são continuamente atualizados para integrar novas interfaces e comportamentos.


UX WRITING
Aprimorar a clareza das interfaces e comunicações por meio da escrita é essencial para proporcionar uma experiência do usuário fluida e eficaz. Desde botões até mensagens de erro, cada palavra foi cuidadosamente escolhida para otimizar a compreensão e a navegação.
Ao considerar as quatro dimensões do tom de voz, pode-se descrever o tom utilizado no Harpia como sério, formal, respeitoso e prático. Dada a natureza da ferramenta, termos técnicos são proeminentes, tornando a didática ainda mais importante.
É crucial destacar que o idioma padrão do sistema é o inglês, com uma versão disponível em português, o que requereu redação em ambos os idiomas.
Além disso, também tive a responsabilidade de redigir parte da documentação do produto, onde expliquei cada funcionalidade do Harpia de maneira clara e concisa, mantendo o tom de voz sério e formal do produto.




UX RESEARCH
A partir da ferramenta Hotjar, foi feita uma análise detalhada da satisfação com a usabilidade e a percepção de maturidade do Harpia, conforme expressas pelos usuários. Ao coletar dados quantitativos e qualitativos, o objetivo foi identificar áreas de melhoria, pontos fortes e oportunidades de desenvolvimento.
A abordagem granular, funcionalidade por funcionalidade, ao longo de três meses, permitiu uma avaliação abrangente da experiência do usuário em diferentes contextos, proporcionando insights para orientar futuras melhorias.
Utilizando uma escala de 5 pontos para avaliar a satisfação com a usabilidade e o estágio de maturidade em comparação aos SIEMs de mercado, busquei neutralidade e eficácia na interpretação das respostas.
As perguntas específicas permitiram uma avaliação detalhada, enquanto os comentários qualitativos forneceram insights adicionais. Na análise dos resultados, considerei as notas e os comentários correspondentes, resultando em conclusões que oferecem uma visão geral da situação atual, recomendações e os próximos passos a serem seguidos.




TESTE DE USABILIDADE
O teste de usabilidade teve como objetivo avaliar a capacidade dos usuários em realizar as tarefas selecionadas, com base nas principais funções e atividades do software.
O foco foi identificar possíveis problemas relacionados à arquitetura de informação, encontrabilidade de informações e outras deficiências de usabilidade.
Seguindo a recomendação de Jakob Nielsen sobre o número ideal de participantes para testes de usabilidade, a amostra foi composta por 5 pessoas da área, incluindo 3 usuários do Red Team e 2 do Blue Team, todos com conhecimento e experiência em outros SIEMs.
O teste foi conduzido remotamente em um ambiente de homologação, e foram selecionadas 5 tarefas específicas para avaliação.
Na análise dos resultados, foram considerados diversos aspectos, incluindo taxa de tempo de tarefa (TTR), observações e dificuldades identificadas, sugestões dos usuários, feedback positivo e a avaliação geral do fluxo de trabalho.




NOTA & OBSERVAÇÃO
◦ Por respeito às políticas de confidencialidade da Fabricante (empresa para a qual trabalhei), não pude fornecer detalhes adicionais sobre o trabalho realizado, a fim de preservar a propriedade intelectual da empresa.
◦ O produto se encontra em produção e já atende a uma base de clientes estabelecida. Paralelamente, o desenvolvimento do produto continua, impulsionado por um roadmap abrangente e dinâmico.
GOSTOU DO MEU TRABALHO?
Entre em contato e vamos conversar sobre como podemos trabalhar juntos. Estou disponível para novas oportunidades e colaborações.
Obrigada pela atenção! :)